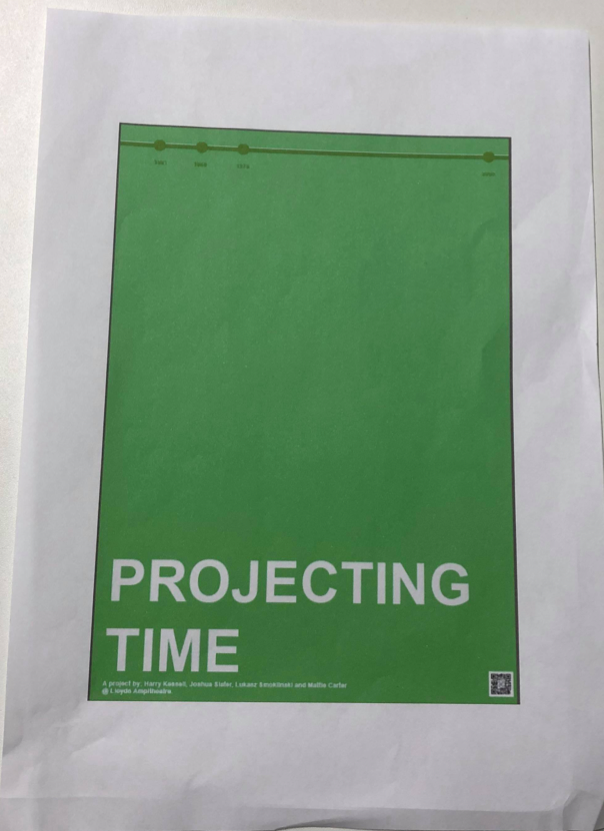
This week I have worked on adding functionality to the poster that we have representing of our project. All of us in the group agreed that it would be essential to add some sort of elements to the poster as it is very minimalistic design and we have brainstormed ideas, using QR code as well as a Unity Prototype which when pointed at the poster it will display a video animation that will briefly explain the project. This is essential as the poster needs to be kept as simple as possible to cross the idea of a green screen, as well as keeping the poster simple we also need to make sure that we are explaining what the project is and showing the potential audience of the poster on how the installation functions.
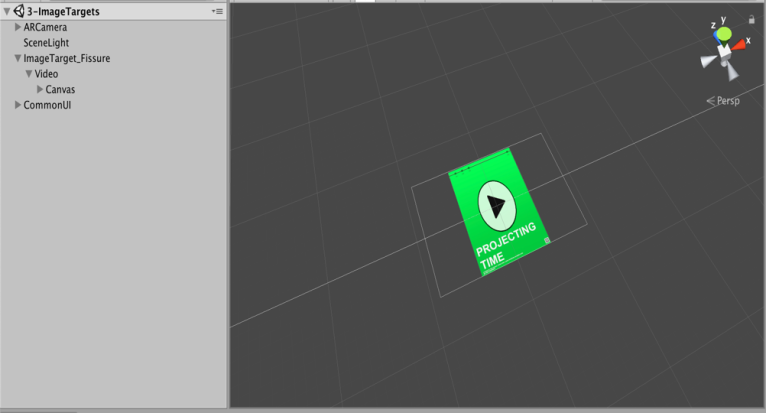
As mentioned before I have used Unity to create the Augmented Reality Video Playback. The AR Video Playback works around an image trigger, what the image trigger does it is connected to a script which detects if the camera on user’s phone is pointing (detecting) at the image, if the trigger is detected another script runs which allows to motion track the video animation onto the image in our case it is the poster that we have created. Screenshot below is taken from the Unity, it displays the scene; image visible on the screenshot is the trigger, once the camera on the phone points towards the trigger It should create a new object over the top of it which in our case it is the video and it will motion track to the image trigger to make sure that the video is embedded onto the image trigger

There were a lot of problems with deployment onto IOS operating system for prototype testing but in the end, it has all worked fine after few trail and errors. The prototype works as expected with some errors such as loss of motion tracking due to excessive image trigger movement. Here are some screenshots of the prototype working;

Here is the video tracked onto the image trigger;

For testing purposes the image trigger which in the final prototype will be our poster is a printed A4 example to test the functionality of the Augmented Reality App. As seen in the second screenshot taken from inside the application, the application functions to a satisfactory level, like said before the sizing of the video is not ideal as well as the tracking, due to the rating our image for triggering has received:


Our poster is not the most ideal augmentable trigger to use as it has only received 2/5 stars.
We feel like this addition will allow users to deeply understand what our vision is of the installation and how the users will interact with it. It should almost feel like a demo of the installation as the user will most likely see the poster first and then the user will use the installation this will allow the user to understand what the installation is as well as establishing a feeling towards the whole project that will be carried throughout.
